GSoC Journey - Phase 2
Phase 2 was from June 25 to July 22 and believe me this was the shortest phase for me. It went like a blink. A new project board with issues was there for this phase, but we had much bigger problems to deal in this phase.
-
SVG sprites rollup
-
New StoryPreview Implementation
-
Select component
SVG and Icons
Our project used SVGs from Bootstrap Italia. Sprites rollup was breaking and as a result, imports gave errors. xlink:href wasn’t working. I had excluded these imports in the components to get rid of the errors.
With the help of my mentors, we were able to fix it. Now the lengthy task was to implant these imports throughout the project. After doing this our project was ready with the Icons :)
StoryPreview Implementation
Design-react-kit was ported from version 3.0.x to 5.0.x, it had many methods that were deprecated or were not future proof. One of them was withDocs( ).
This was a custom made function to display component and it’s description in a single story. It was a nice approach but it wasn’t future proof.

I had a meeting with my mentor Francesco. The meeting was to catch up on readme strategy and discuss this problem. We decided to use withInfo( ), which was the official display method. Older withDocs( ) method was removed and Storybook’s withInfo( ) was implemented throughout.
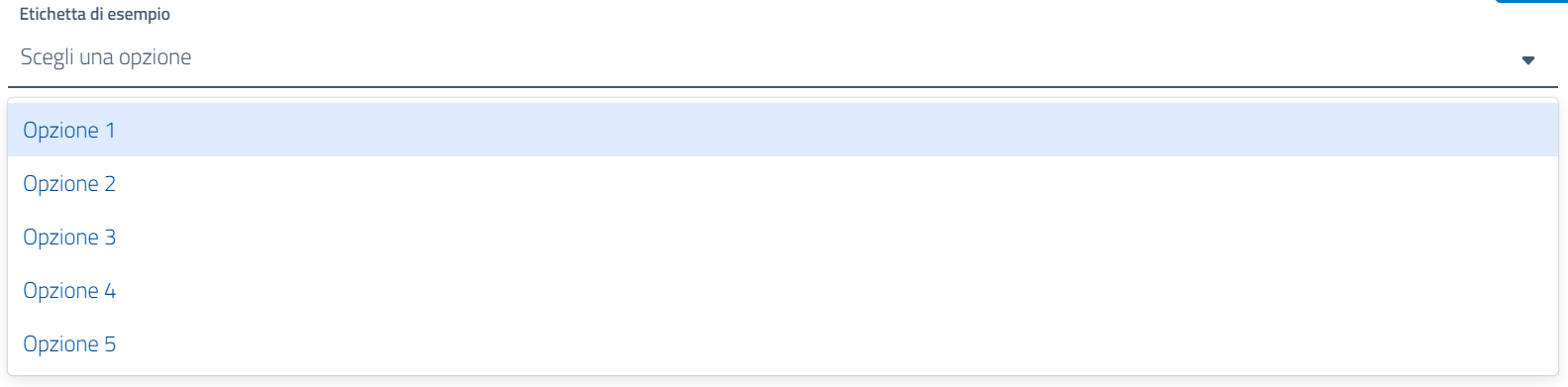
Select Component
Select and Autocomplete were one of the most difficult components to construct. The select component we used was based on Jed Watson’s React-Select. My job was to update it and provide it properties corresponding to Boostrap Italia, sounds fun?
It sounded fun to me as well but I didn’t know about the complexities we face while working with someone else’s code. Silvio Reli, my mentor suggested to keep using React-Select as it was the best in the market. He suggested me to update our version to v3, rather than re-writing it.
He gave a good solution that would solve our problem, but working with someone else’s code and that too complex one was my problem. After failed attempts, I decided to scrap the old code and write it all again by myself. I succeeded in doing so but the last thing was to make it look like Bootstrap Italia’s Select component. It had all the properties but didn’t follow the design guidelines which it had to. We used ClassNamePrefix to customize it’s each inner component by CSS. At last, we did it!

Overview Of Phase-2
Although it was a shorter phase but it was a phase full of coding. Overview of the work done in this phase:
-
Implanted Icons wherever necessary
-
Replaced withDocs( ) with withInfo( )
-
Updated Select Component
-
Offcanvas updated to HeaderNav
-
Updated LinkList and Sidebar component
-
Added a Dependabot to automize dependency update
Code Green
On 26th July, I got a mail from GSoC stating that I had passed the second evaluation. My mentors said that they were happy with my approach and so was I.
Onto the next phase.
Some mentions:
- Google Summer Of Code
